Send Images to Microsoft Teams
Introduction
Soracom Flux is a low-code IoT application builder designed for advanced automation.
In this guide, we send images to a Microsoft Teams channel using a Soracom Flux Webhook Action. It walks you through setting up a seamless integration between Soracom Flux and Microsoft Teams. By configuring a Microsoft Power Automate workflow to receive and process webhook requests and by creating a Flux App complete with channels and webhook actions, you can automate the delivery of notifications to your Teams channel.
Refer to the Pricing & Fee Schedule for detailed information on Soracom Flux pricing. Soracom Flux includes a free tier providing limited usage for certain features at no cost.
Requirements
For this project, you will need the following:
-
A Soracom Account
If you don't already have a Soracom account, follow the steps in the Quick Start guide.
-
An Account and a License for Microsoft Power Automate and Microsoft Teams
For more information, refer to the following:
- A Notification Channel in Microsoft Teams
Create a Workflow in Microsoft Power Automate
Build a workflow using Microsoft Power Automate that acts as the intermediary between Soracom Flux and Microsoft Teams. The workflow is designed to receive a webhook request from Flux, process the payload, and then post the message to a designated Teams channel.
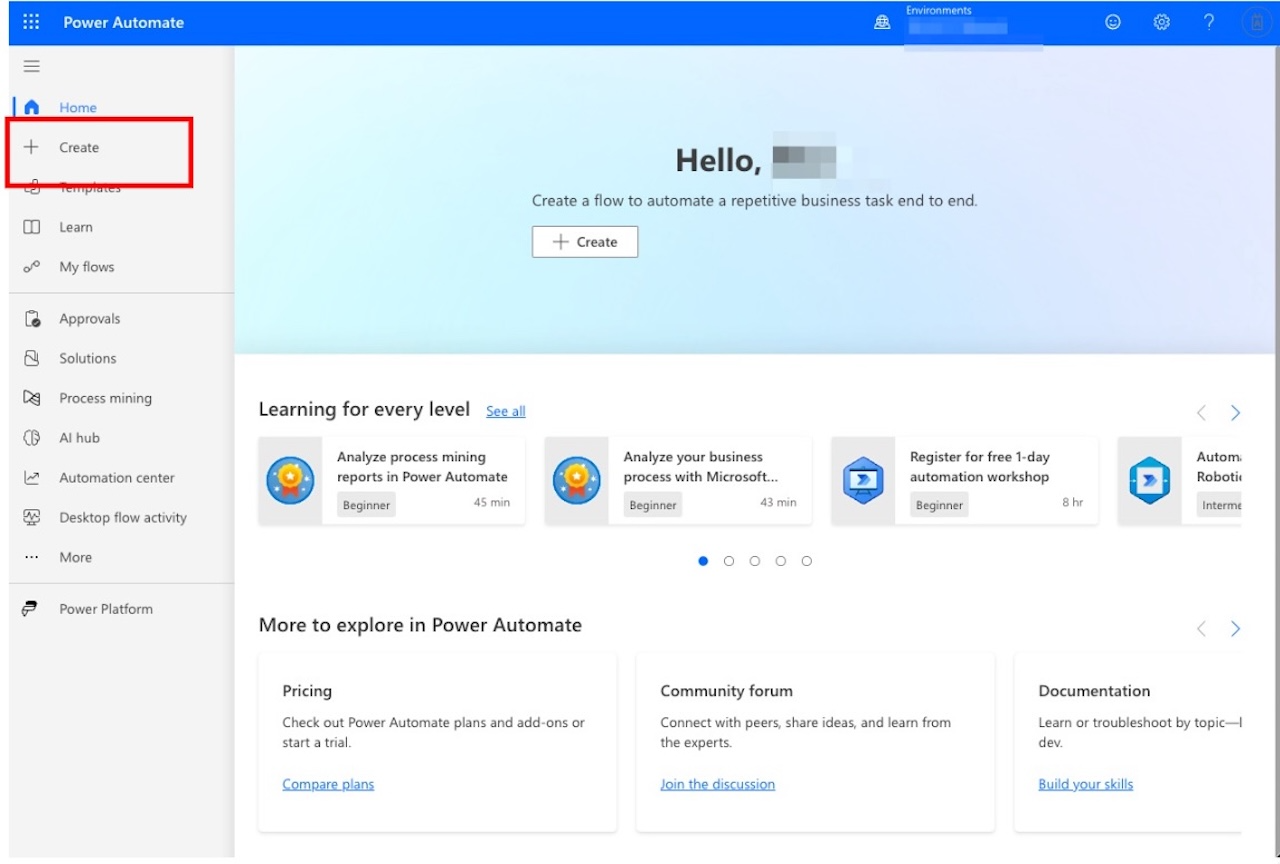
- Log in to Microsoft Power Automate.
-
Click Create in the left navigation panel.

-
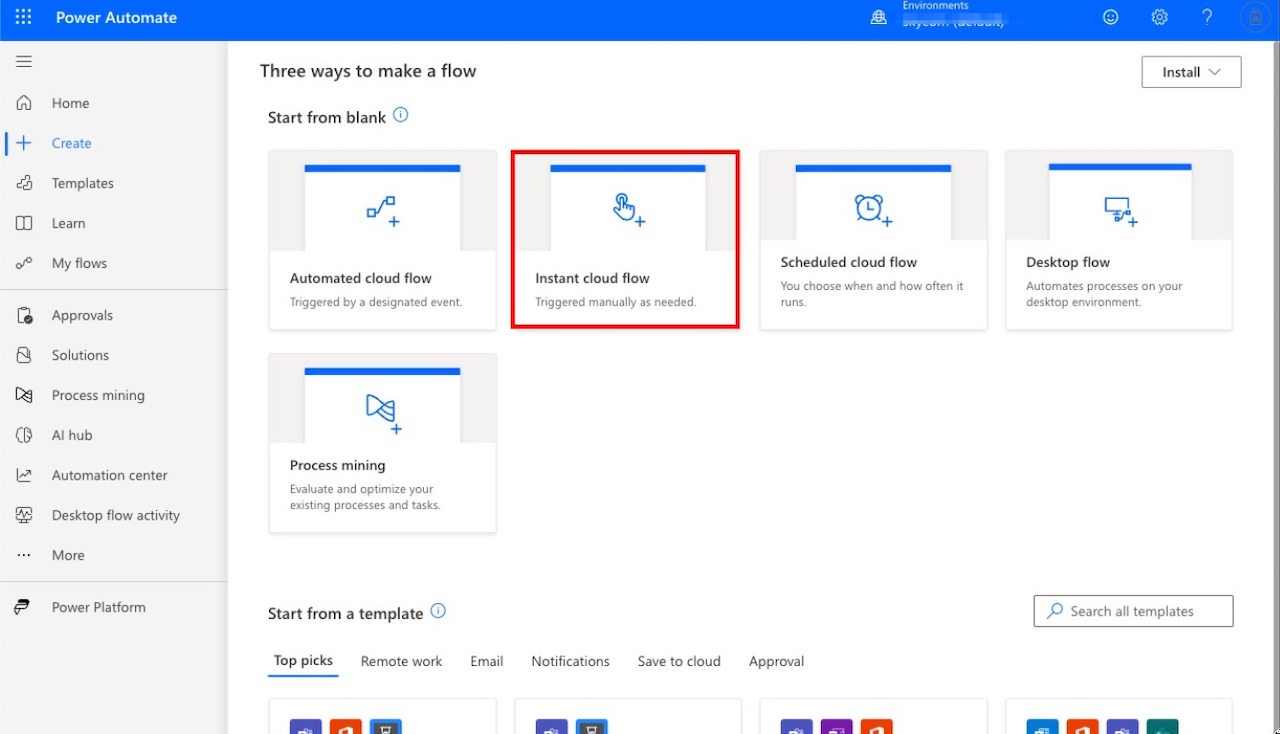
Click Instant cloud flow.

-
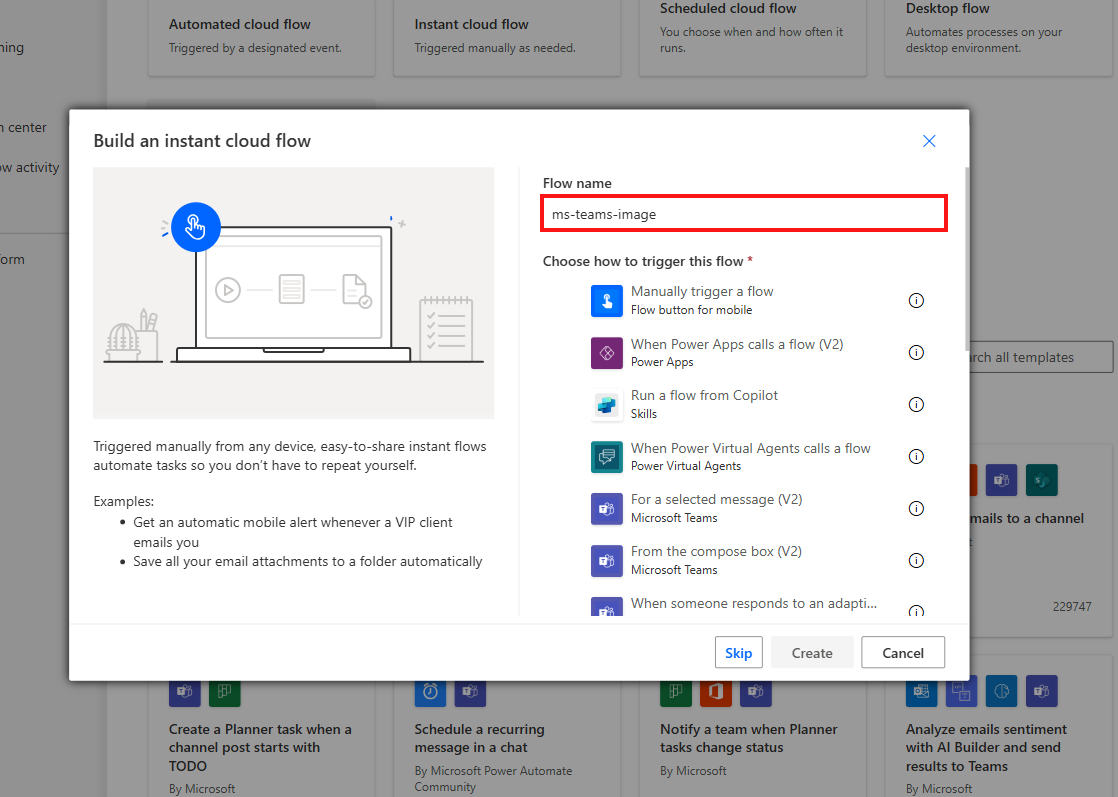
Enter a Flow name.

-
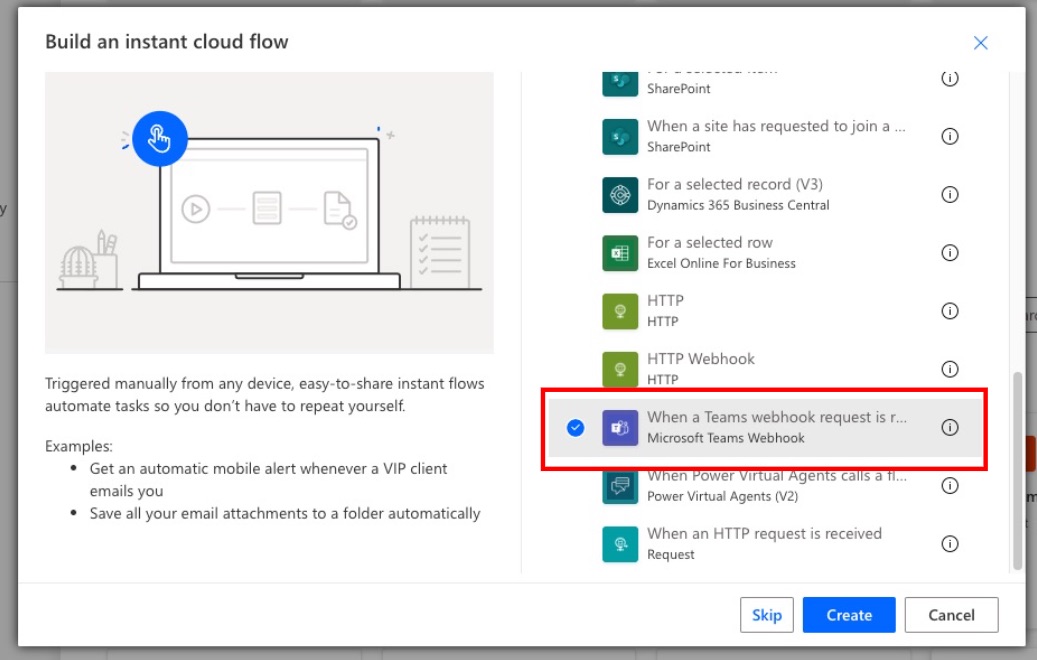
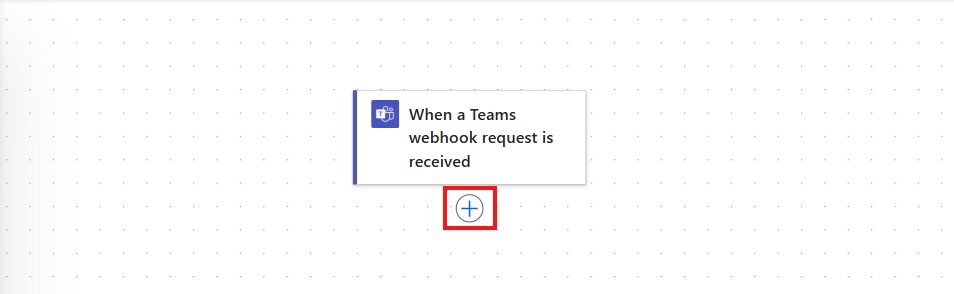
From Choose how to trigger this flow, select When a Teams webhook request is received, then click Create.

-
Click the button to add an action.

-
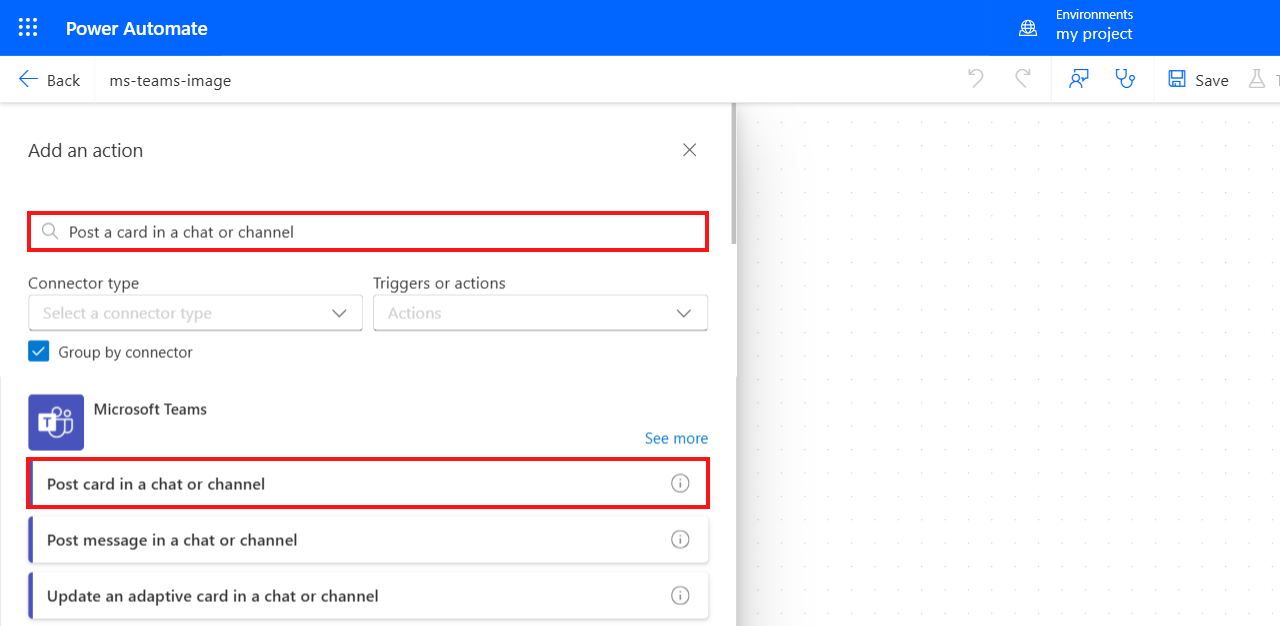
In Add an action, enter Post a card in a chat or channel and select Post a card in a chat or channel.

Sign in to Microsoft Teams.
If you are not already signed in to Microsoft Teams, sign in and create a connection to Microsoft Teams. Click Sign In and follow the on-screen instructions.
-
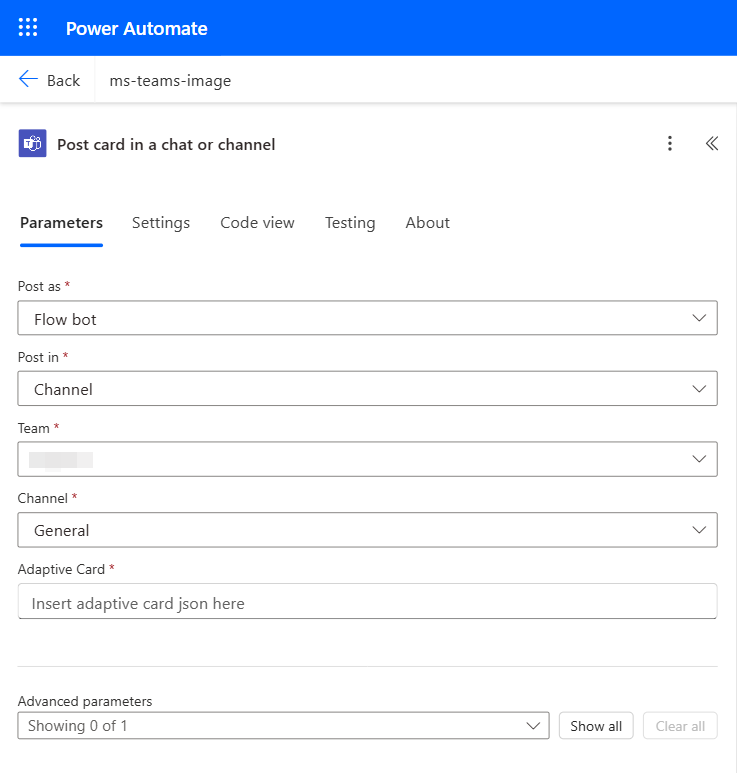
Configure the following fields:
- Post as: Select Flow bot.
- Post in: Select Channel.
- Team: Select the target team.
- Channel: Select the target channel.

For more information about the settings, see Send a message in Teams using Power Automate.
-
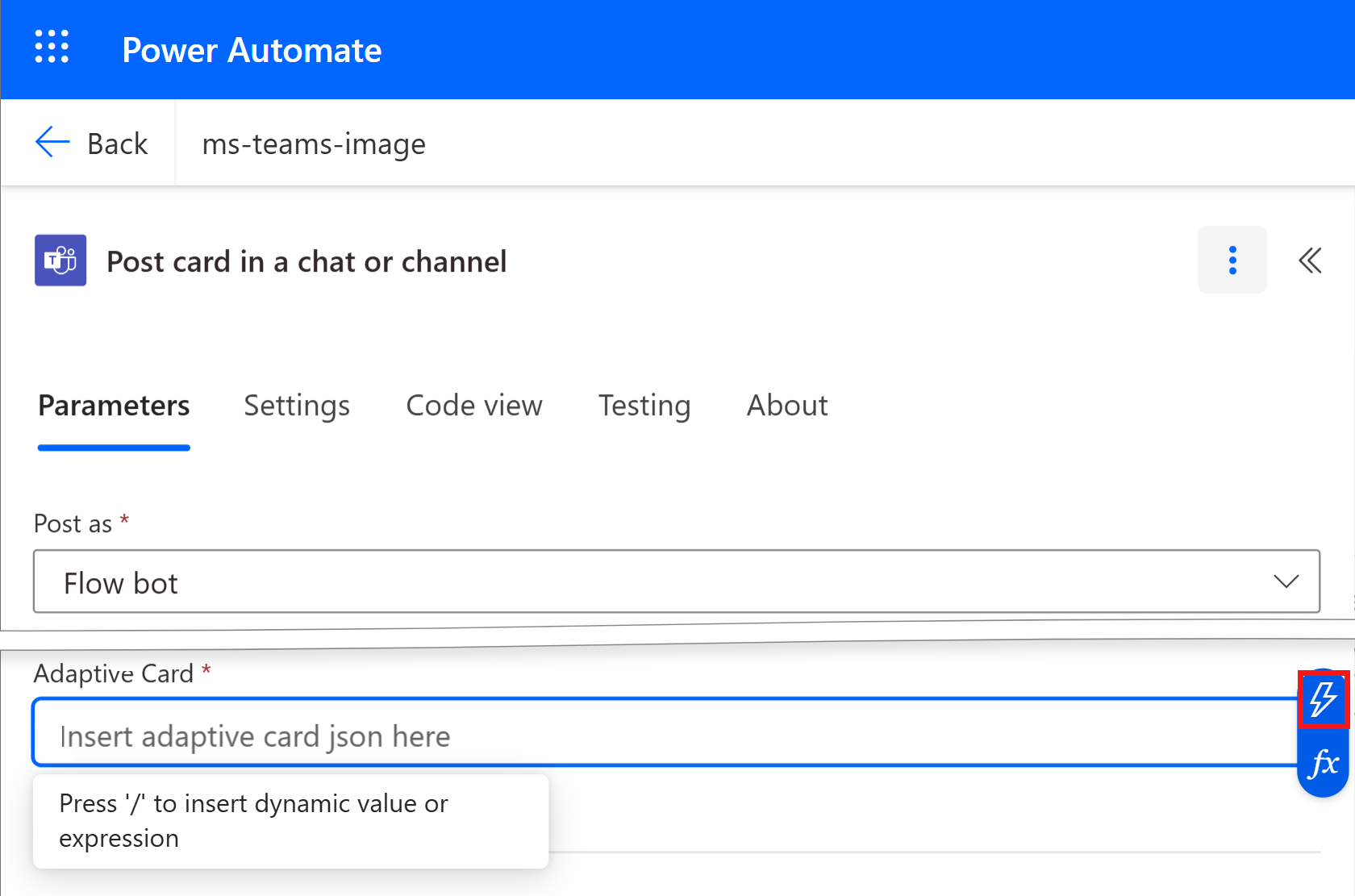
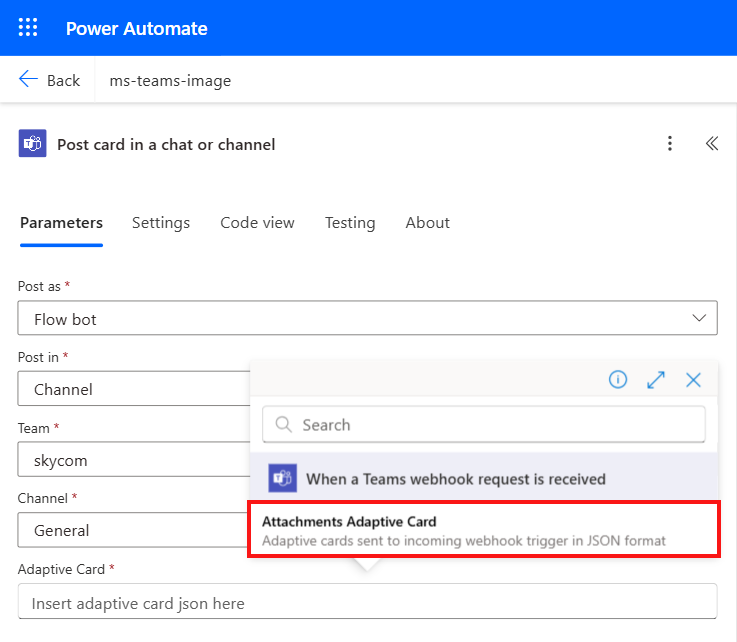
Click the Adaptive Card input field, then click the button.

-
Click Attachments Adaptive Card.

For more details on Adaptive Cards, see Create your first adaptive card.
-
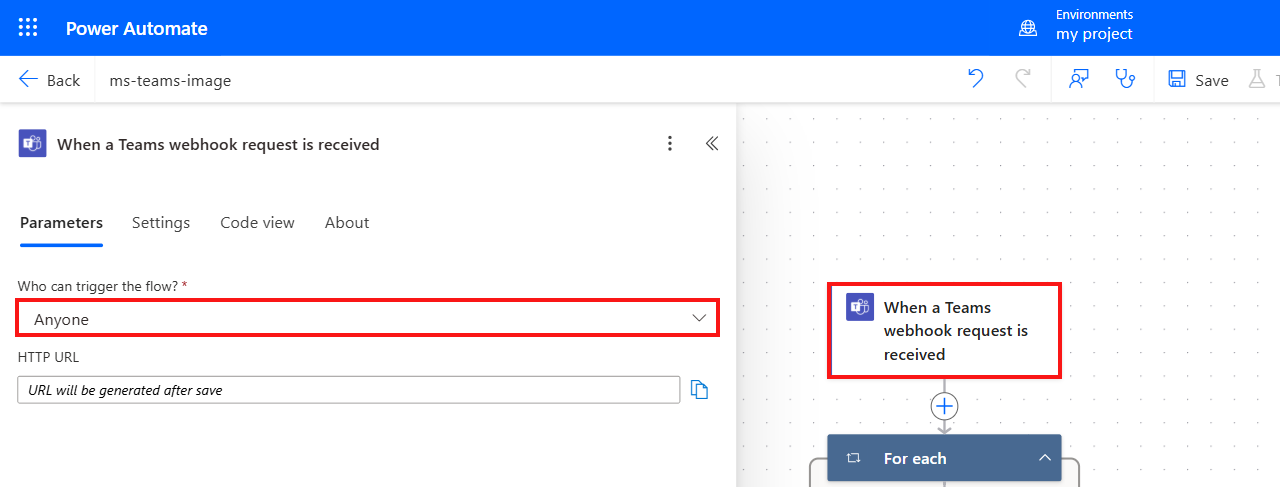
Click the When a Teams webhook request is received component and in the left navigation panel, select Anyone under Who can trigger the flow?.

-
Click Save to save your flow.
-
Click the When a Teams webhook request is received trigger to see the HTTP URL provided in the flow and click the button to copy the value.

The HTTP URL will be used in the next step when configuring the Webhook Action in Soracom Flux.
To see the HTTP URL again:
- Open the left navigation panel.
- Select My flows, then the Cloud flow you created.
- Click Edit.
- Click the When a Teams webhook request is received trigger.
Create a Flux App
A Flux app can integrate various forms of inputs and apply sophisticated business logic to achieve desired outcomes.
-
Login to the User Console. From the Menu, expand Soracom Flux and select Flux Apps.
-
Click Create a new Flux app.
-
Name the Flux app and provide an optional description, then click Create.
The Flux app will be created and the Studio tab in Soracom Flux Studio will automatically be displayed.
Create a Channel
A channel is a Flux component that connects an event source to actions in your Flux app.
-
Open the Studio tab in Soracom Flux Studio:
- If you have just created a Flux app, you will already be in the Studio tab.
- If you are returning, follow Step 1 under Create a Flux App to access your Flux Apps, then select your app to open the Studio tab.
-
Click Create a channel.
-
Choose Soracom Harvest Files as the event source and click Next.
-
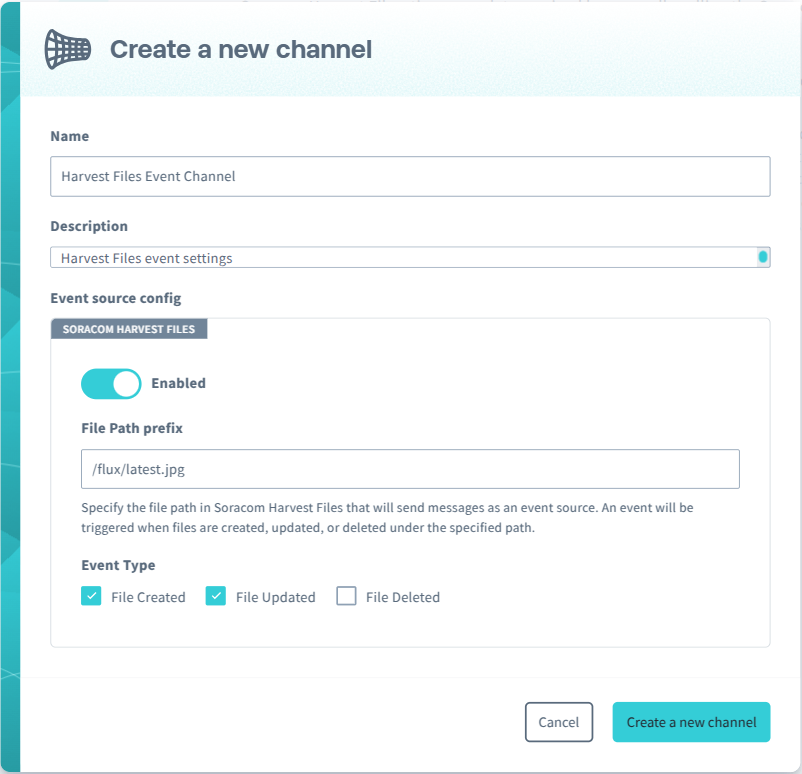
Configure the following:
- Name: Name your channel.
- Description: Optionally provide a summary of the channel.
-
Event source config:
- Enable Soracom Harvest Files.
-
Set File Path prefix for image file uploads:
-
Enter the desired path (e.g.,
/flux/latest.jpg).Files with paths that match this prefix will trigger events.
-
- Select Event Types to trigger the event source:
- Check File Created and File Updated.

-
Click Create a new channel.
- After confirming that your configuration is correct, click the to return to the Studio tab.
Create a Webhook Action
An action is a component that can be added to a channel that can conditionally process information from an event source to execute a desired effect.
This step configures a Webhook action within your Flux app. When triggered, the action sends a message to your selected Microsoft Teams channel.
-
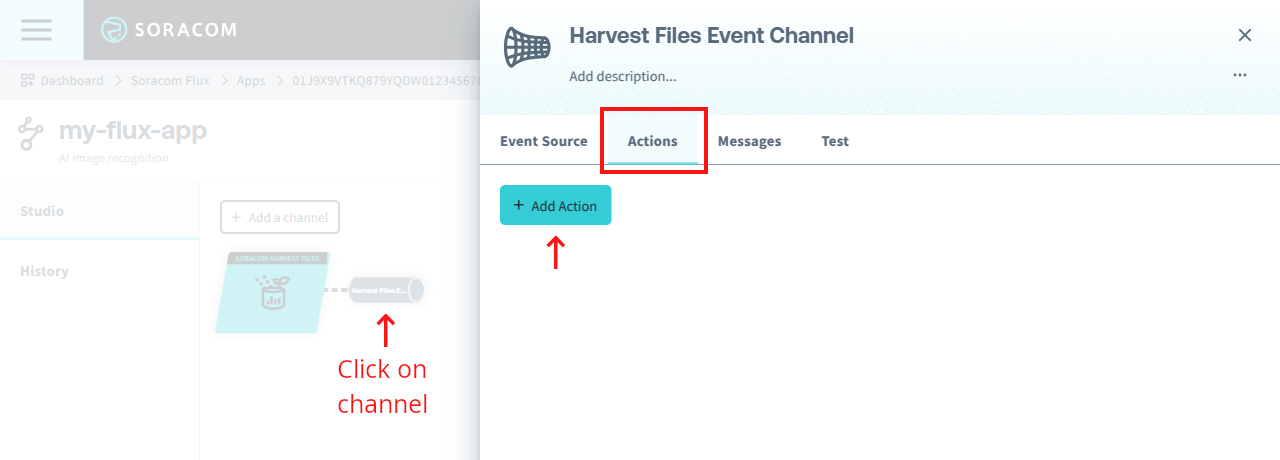
Click on the channel created in the previous section to open the configuration dialog, then select the Actions tab and click Add Action.

-
In the Create a new action dialog, choose Webhook as your action type, then click OK.
-
Configure the following:
- Name: Enter an action name.
- Description: Optionally provide a summary.
- Enabled: Set the action to enabled.
-
Condition:
-
Action Condition: Define when the action should trigger.
In this case, leave this field blank so that the action executes each time it is called.
-
-
Configure the following in the Config section of the dialog:
- HTTP Method: Select POST.
- URL: Enter the URL obtained from Create a Workflow in Microsoft Power Automate.
- Auth Type: Select None.
-
HTTP Header: Set the HTTP header to
Content-Type: application/jsonfor the Webhook HTTP request.Selecting application/json for HTTP Body automatically sets this value to
Content-Type: application/json. -
HTTP Body: Select application/json to set the HTTP body of the Webhook HTTP request and enter the following in JSON:
{ "type": "message", "attachments": [ { "contentType": "application/vnd.microsoft.card.adaptive", "contentUrl": null, "content": { "$schema": "http://adaptivecards.io/schemas/adaptive-card.json", "type": "AdaptiveCard", "version": "1.4", "body": [ { "type": "TextBlock", "text": "File: ${event.payload.eventType}", "size": "Large", "wrap": true, "style": "heading" }, { "type": "TextBlock", "text": "Path: ${event.payload.path}", "size": "Medium", "weight": "Lighter", "wrap": true }, { "type": "ImageSet", "images": [ { "type": "Image", "url": "${event.payload.presignedUrls.get}", "altText": "cats" } ] } ] } } ] }See Adaptive Cards for more information on formatting.
"url": "${event.payload.presignedUrls.get}":In the Create a Channel section, the URL of the image file that is created or updated in Harvest Files is specified. For information about variables, operators, and functions that can be specified in the action, see Expression Syntax Reference.
-
Configure the following in the Output section of the dialog:
- Republish this action output to another channel: Set republishing to Disabled.
-
Click Create.
- After confirming that your configuration is correct, click the to return to the Studio tab and see the new channel.
Testing
Upload an Image
Upload the image file to a path starting with /flux in Harvest Files so that it meets the conditions specified above. For instructions on uploading files to Harvest Files, see Uploading Files.
Verify That Notifications Are Being Received in Microsoft Teams
-
Open Microsoft Teams.
-
Click Teams and select your channel.
The image should be displayed in the channel.
Check the Execution History of the Flux App
-
Login to the User Console. From the Menu, expand Soracom Flux and select Flux Apps.
-
Click on the Flux app you created.
-
Select the History tab.
For each channel, the Message, Context, Input, and Output of the action executed from that channel are displayed.
To learn about detailed logging, see the View Logs documentation.